In the ever-evolving landscape of web development and online security, ensuring the safety and privacy of web users has become paramount. One crucial aspect of web security is controlling how web pages interact with resources from different origins, and this is where the Cross-Origin Embedder Policy (COEP) comes into play. In this blog post, we’ll dive into the world of COEP, exploring what it is, why it’s essential, and how it helps protect users from various security threats.
What is Cross-Origin Embedder Policy?
Cross-Origin Embedder Policy (COEP) is a security feature that web developers and website owners can implement to control how their web pages interact with cross-origin resources. It is designed to mitigate security risks associated with cross-origin requests, particularly those that involve embedding content, such as iframes, images, or scripts, from different origins.
In essence, COEP defines a policy for a web page, specifying how it should handle requests for resources from other origins. By setting a COEP header, web developers can instruct the browser to enforce certain security restrictions, ensuring that cross-origin requests are handled in a safe and controlled manner.
Why is COEP Important?
- Mitigating Cross-Origin Attacks: COEP plays a crucial role in mitigating various types of cross-origin attacks, such as Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), and Cross-Site Leaks (XS-Leaks). By specifying a COEP header, developers can prevent web pages from unknowingly loading potentially malicious content from external sources.
- Enhanced Privacy Protection: COEP helps protect user privacy by allowing website owners to control how their web pages handle cross-origin requests. This prevents third-party resources, such as trackers or ads, from gathering user data without consent or knowledge.
- Ensuring Resource Integrity: COEP can be used to ensure that resources loaded from external origins are trustworthy and secure. This is especially important for critical assets like scripts or fonts, where tampering or unauthorized access could lead to security vulnerabilities.
How Does COEP Work?
COEP is implemented using HTTP headers, which are sent by the web server along with the response. The COEP header informs the browser about the embedding policy for the web page. Here are the key components of COEP:
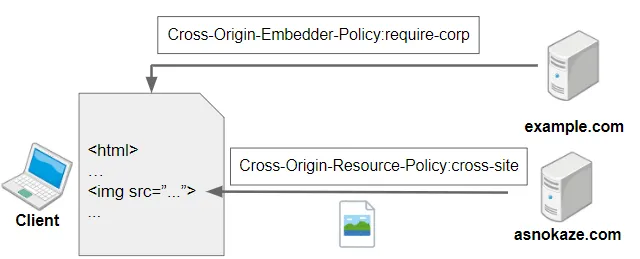
- Cross-Origin-Embedder-Policy: This header specifies the embedding policy for the page. It can have values like ‘unsafe-none’, ‘require-corp’, or ‘require-trusted-types-for ‘script’. The choice of policy depends on the level of security and control required by the web page.
- Cross-Origin-Opener-Policy (COOP): COEP often goes hand in hand with the Cross-Origin-Opener-Policy (COOP) header. COOP defines how a web page’s browsing context (i.e., the window or tab) interacts with other pages. COEP and COOP work together to create a more secure browsing environment.
Conclusion
Cross-Origin Embedder Policy (COEP) is an essential tool in the web developer’s arsenal for enhancing security and privacy on the internet. By using COEP headers, developers can control how web pages interact with cross-origin resources, protecting users from various security threats and privacy invasions.
As the web continues to evolve, COEP, along with related security headers like COOP and CORS (Cross-Origin Resource Sharing), will play a vital role in creating a safer and more secure online environment for everyone. It’s crucial for web developers and website owners to stay informed about these security features and implement them effectively to safeguard their users’ online experiences.