In today’s digital landscape, web security is paramount. Cyber threats and attacks are increasingly sophisticated, making it essential for web developers and administrators to employ robust security measures. One such tool in the security arsenal is the Content-Security-Policy (CSP) header. In this blog post, we’ll explore what the CSP header is, how it works, and why it’s crucial for enhancing web security.
Understanding Content-Security-Policy (CSP)
Content-Security-Policy (CSP) is an HTTP response header that allows web developers to define and enforce a set of rules specifying which sources of content are considered safe to load and execute on a web page. CSP is designed to mitigate various types of web-based attacks, including cross-site scripting (XSS) and data injection attacks.
How CSP Works
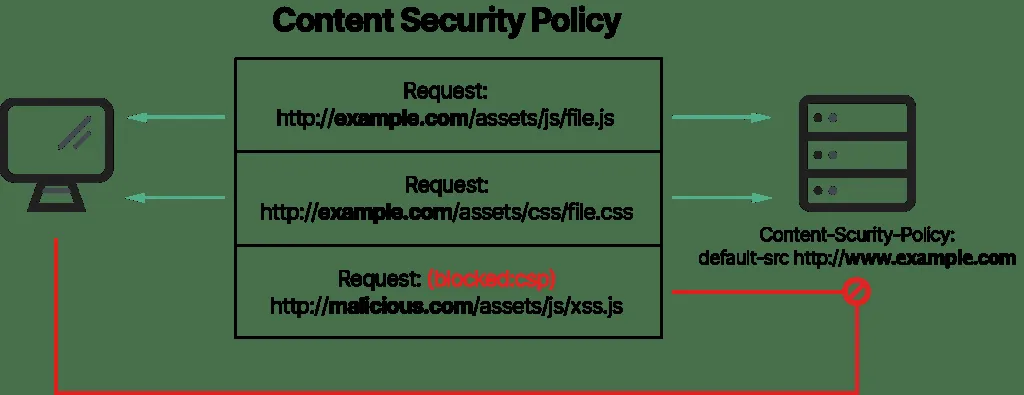
CSP works by defining a policy that instructs the browser about which sources of content are permitted to be loaded and executed on a web page. This policy is set by the website owner and is included in the HTTP response headers when the page is served to the browser. Here’s how it functions:
- Policy Declaration: The web server sends an HTTP response containing the “Content-Security-Policy” header, along with a set of directives that specify the security policy.
- Directives: CSP directives define which types of content are allowed and which are disallowed. Some common directives include:
default-src: Specifies the default source for all content types.script-src: Defines approved sources for JavaScript.style-src: Specifies valid sources for stylesheets.img-src: Determines sources from which images can be loaded.connect-src: Specifies valid sources for network requests.font-src: Defines sources for web fonts.frame-src: Specifies the sources from which iframes can be loaded.
- Report Mechanism: CSP can also include a
report-uriorreport-todirective, which allows websites to collect violation reports. When a browser encounters a violation of the CSP policy, it sends a report back to the specified endpoint for analysis.
Why CSP is Crucial for Web Security
- Mitigating Cross-Site Scripting (XSS) Attacks: XSS attacks involve injecting malicious scripts into a web page, compromising user data and security. CSP helps prevent such attacks by specifying trusted sources for scripts, making it challenging for attackers to execute unauthorized code.
- Protection Against Data Injection Attacks: CSP limits where data can be loaded from, reducing the risk of data injection attacks that might compromise user data.
- Enhancing Website Security: By explicitly defining content sources, CSP reduces the attack surface and ensures that only trusted content is executed. This enhances overall website security.
- Security Best Practice: CSP is recommended by security standards like OWASP and is considered a best practice for web security. Adhering to these standards helps organizations protect their web applications and meet industry norms.
Implementing CSP
Implementing CSP involves defining the appropriate directives in the CSP header and ensuring that they align with your web application’s requirements. Tools like the Content Security Policy Level 3 (CSP3) Wizard can assist in generating CSP headers based on your specific needs.
Conclusion
Content-Security-Policy (CSP) is a vital security feature that empowers web developers and administrators to define and enforce strict security policies for their websites. By mitigating the risk of XSS and data injection attacks and enhancing overall website security, CSP helps protect user data and maintain user trust. It is an essential component of any comprehensive web security strategy, and web professionals should consider its implementation a priority to safeguard their web applications and users.