The Opportunity
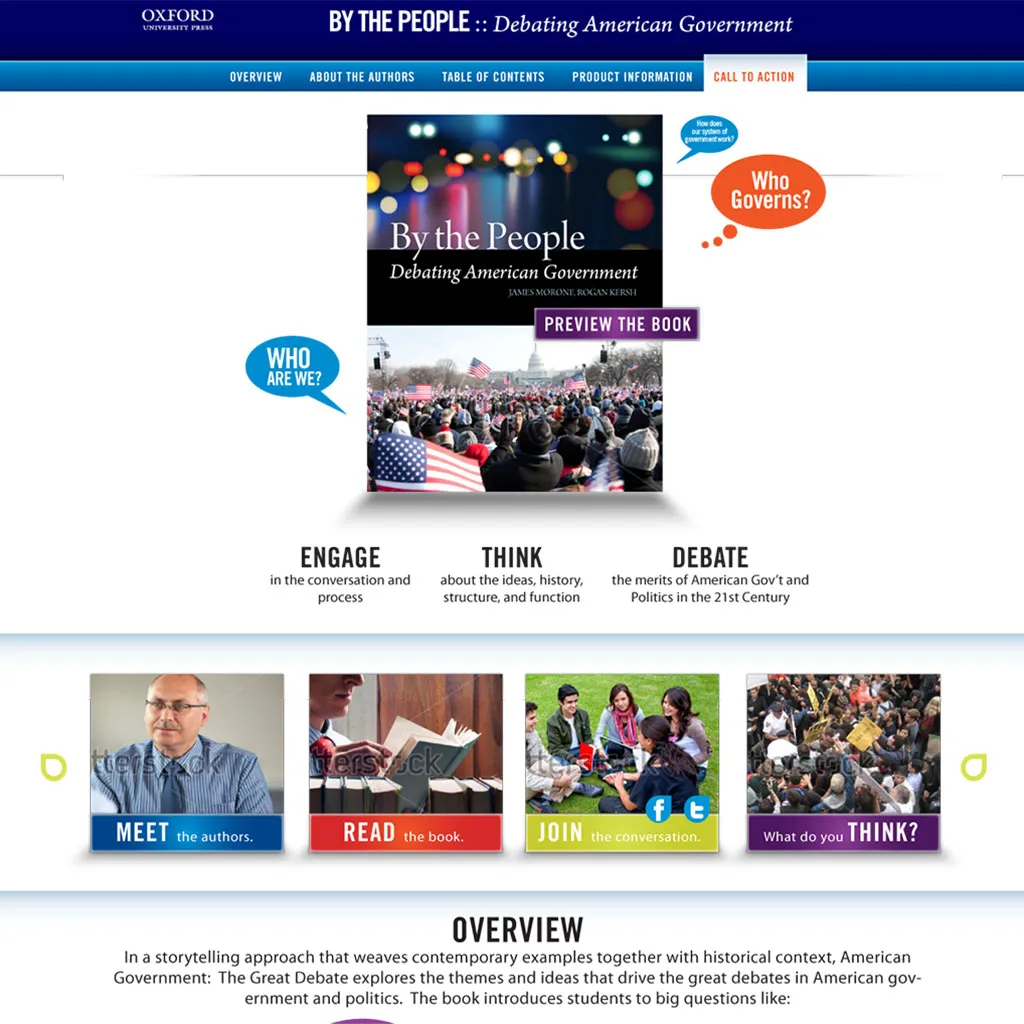
The core objective of this project was to design and develop a website that functions like a digital book, allowing users to preview selected chapters seamlessly. This required integrating a custom design with the website’s backend to create a distinctive and engaging user experience.
The Challenge
The primary challenge was effectively showcasing chapter previews in PDF format while maintaining a seamless browsing experience. Key pain points included:
- Embedding PDFs on the Website: PDFs are typically downloaded or opened in separate browser windows, disrupting user flow. The goal was to display PDFs directly within the website without breaking immersion.
- Backend Integration with WordPress: The backend needed to support and organize chapter previews in a way that aligned with the custom design.
- Front-End Presentation: The front-end had to elegantly present the chapter previews in a format that matched the site’s visual and functional requirements.
Our Solution
To address these challenges, we implemented targeted solutions that transformed pain points into strengths:
- Seamless PDF Integration: We integrated an open-source PDF reader directly into the website, enabling users to view chapter previews without downloading files or leaving the site. This kept the reading experience smooth and uninterrupted.
- Custom WordPress Backend: We developed a tailored WordPress backend using a custom taxonomy system and specialized categories for managing chapter previews. This made it simple and intuitive to upload, organize, and manage content.
- Responsive Front-End Design: We built a custom front-end template that dynamically pulled data from the backend. Using a blend of jQuery and PHP, we ensured the chapter previews displayed exactly as the design intended, providing a polished and engaging user interface.
The Result
By addressing each challenge with precision, we delivered a website that offers users an intuitive, book-like browsing experience. Chapter previews are easily managed on the backend and beautifully presented on the front-end, resulting in a cohesive, user-friendly platform.